Sometimes you need to make a .gif to include on a static website (like the one you’re reading now), or maybe to include in a GitHub README page, perhaps as part of a product demo.
There are many ways to make a .gif, but the most flexible and versatile is ffmpeg (command line skills required).
First, make sure you have it installed. That page includes instructions for macOS, Windows, and Linux.
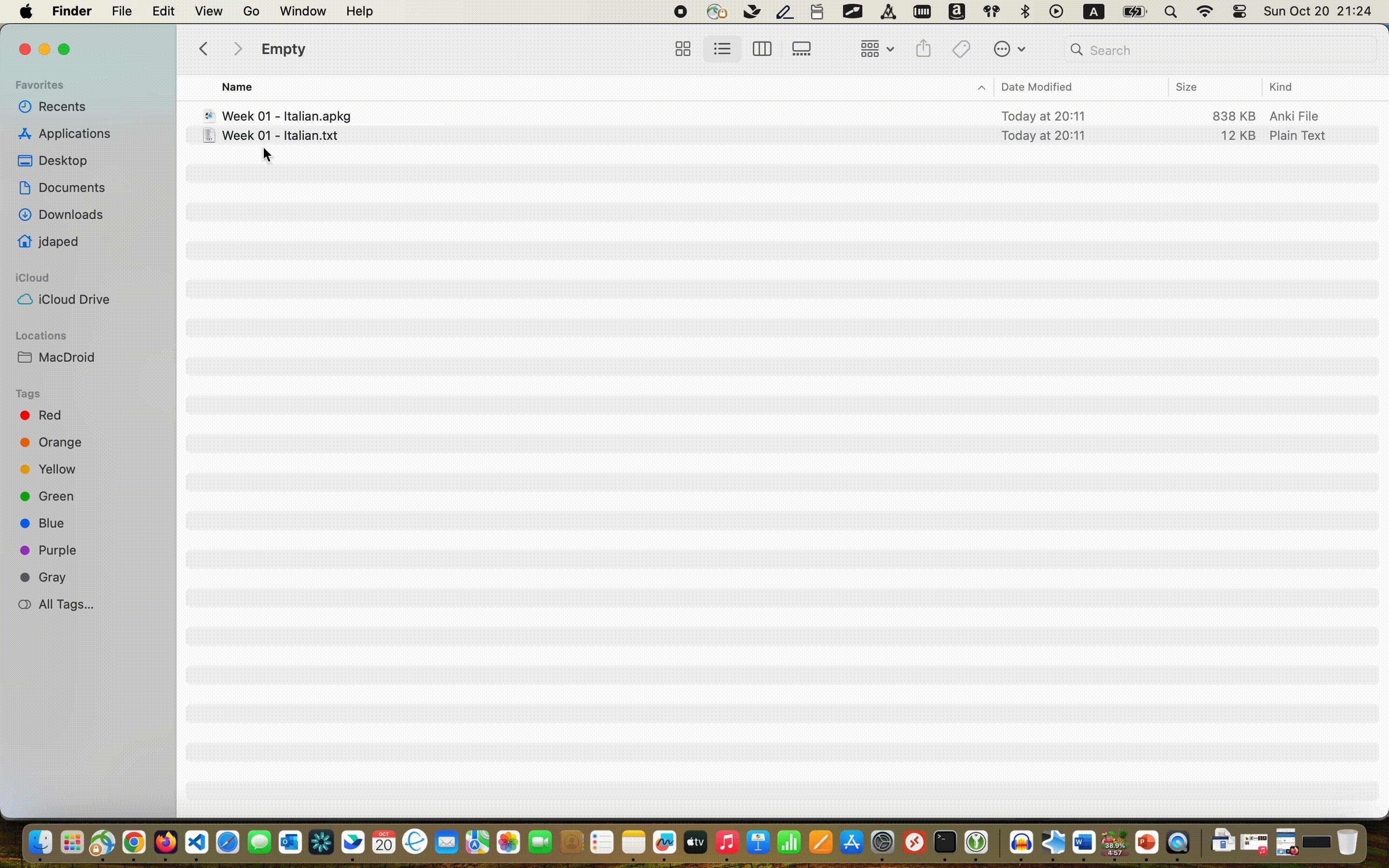
Once you’ve got it installed, open up a terminal (or PowerShell window, for you windows folks), and navigate to the folder where your movie file is stored. In my case, I’ve got a movie on my Desktop called finder-go-trimmed.mov.
I want to convert this file into a 10 FPS .gif at full resolution, so I run:
cd ~/Desktop
ffmpeg -i finder-go-trimmed.mov -filter_complex "fps=10" finder.gif
Oh no, the file is too big! No problem. I can try reducing the framerate:
ffmpeg -i finder-go-trimmed.mov -filter_complex "fps=8" finder.gif
Great! I now get a slightly smaller file. But what if I don’t want to reduce the framerate too much? I can also play with the scale. The general format is:
ffmpeg -i <input_file> -filter_complex "fps=<number>, scale=<width>:<height>" <output_file>
So let’s say I want a tiny 320x240 .gif at 10 FPS:
ffmpeg -i finder-go-trimmed.mov -filter_complex "fps=10, scale=320:240" finder.gif
Hmm, I seem to have “squished” things. No problem! You can use -1 for one of the dimensions, which will cause ffmpeg to automatically maintain the correct aspect ratio during scaling. Let’s try it:
ffmpeg -i finder-go-trimmed.mov -filter_complex "fps=10, scale=320:-1" finder.gif
This results in an output .gif with a width of 320 pixels and a height of…however many pixels it took to maintain the same aspect ratio as the input video. Awesome!
In my case, I opted for maximum quality, so I did not perform any scaling at all. I took my full-scale screen recording (done on a macbook with a retina display), and simply ran:
ffmpeg -i finder-go-trimmed.mov -filter_complex "fps=8" finder.gif
This resulted in the large (8 MB) but nice-looking .gif you see below: